
新智元报道
编辑:编辑部
【新智元导读】给苹果Vision Pro官网做个设计?一分钟生成,零门槛可用。
最近,全世界都被苹果的MR头显给炸场了。把这么多复杂硬件整合成如同一个piece的产品,Vision Pro简直堪称苹果的创二世纪。
如此炸裂的效果,但是却要等到明年才小规模开售,小编按捺不住内心的激动,忍不住想给它做个销售网站。
虽然没有什么做网站的经验,也不会写代码,但最近AI大模型的蓬勃兴盛,让小编充满自信:一定有这么一款AI产品,让我仅凭自然语言,就能把网站做出来。
果然,稍加搜索,小编就发现了这款AIGC产品——即时AI,它能够让我们通过自然语言描述就生成网页设计稿,还能一键将其发布为在线网页。

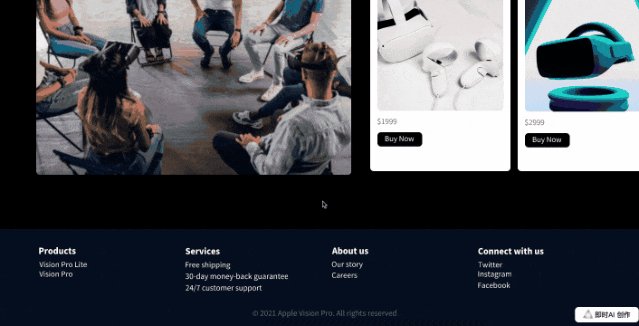
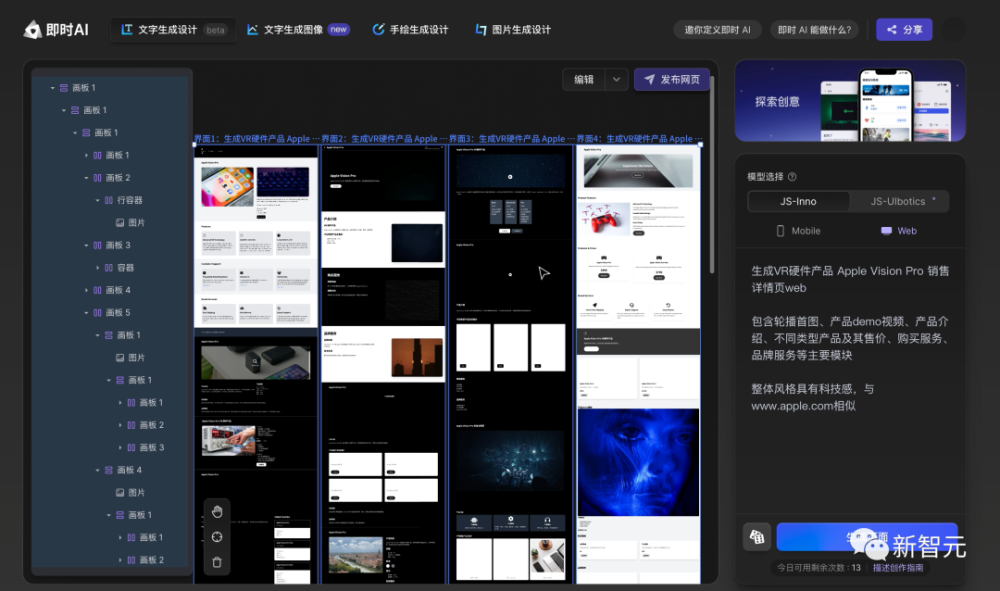
话不多说,先上结果:

别看设计如此丰富,但过程其实非常简单。
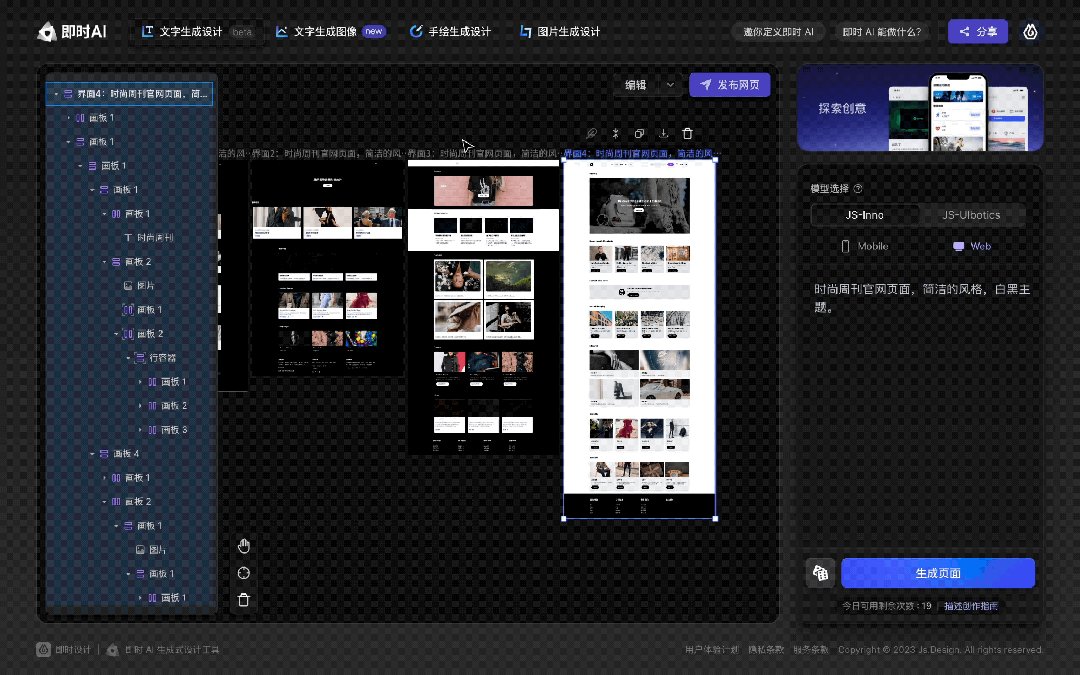
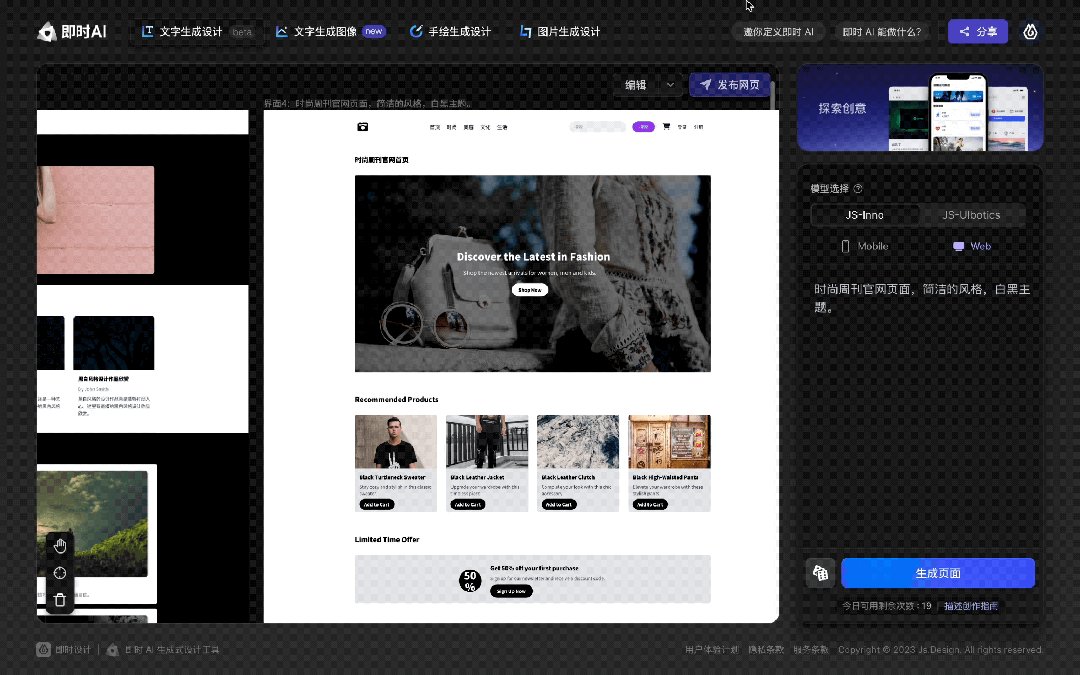
首先,在即时AI官网输入咒语,等待1分钟,就得到如下四张设计稿:

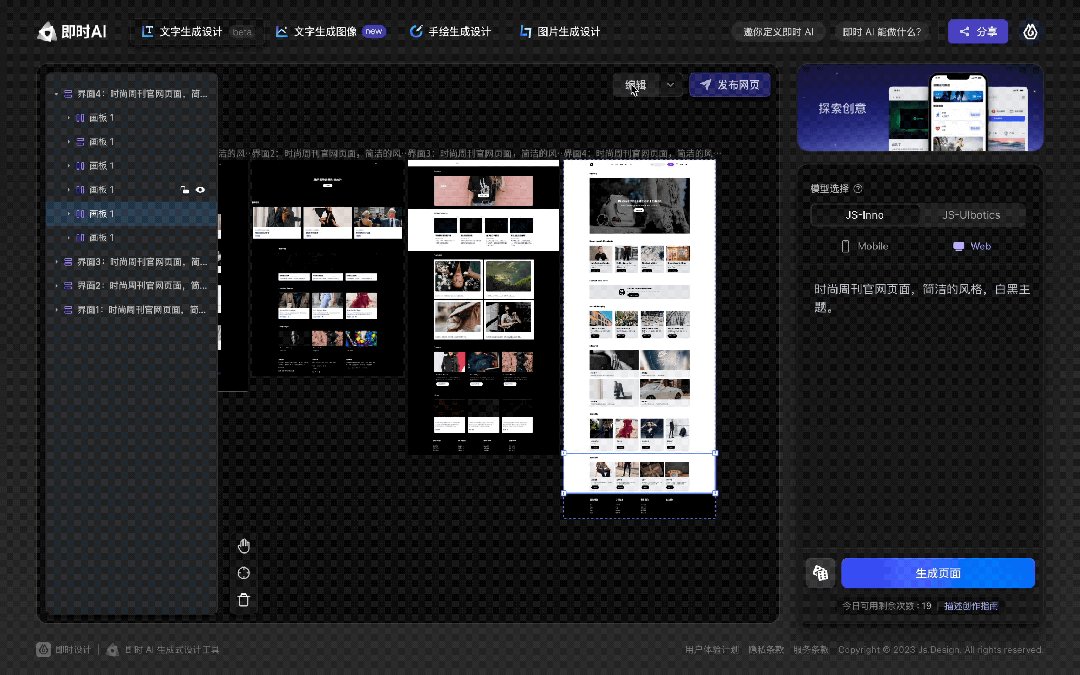
选择其中一张设计稿,即可一键发布为在线网页。
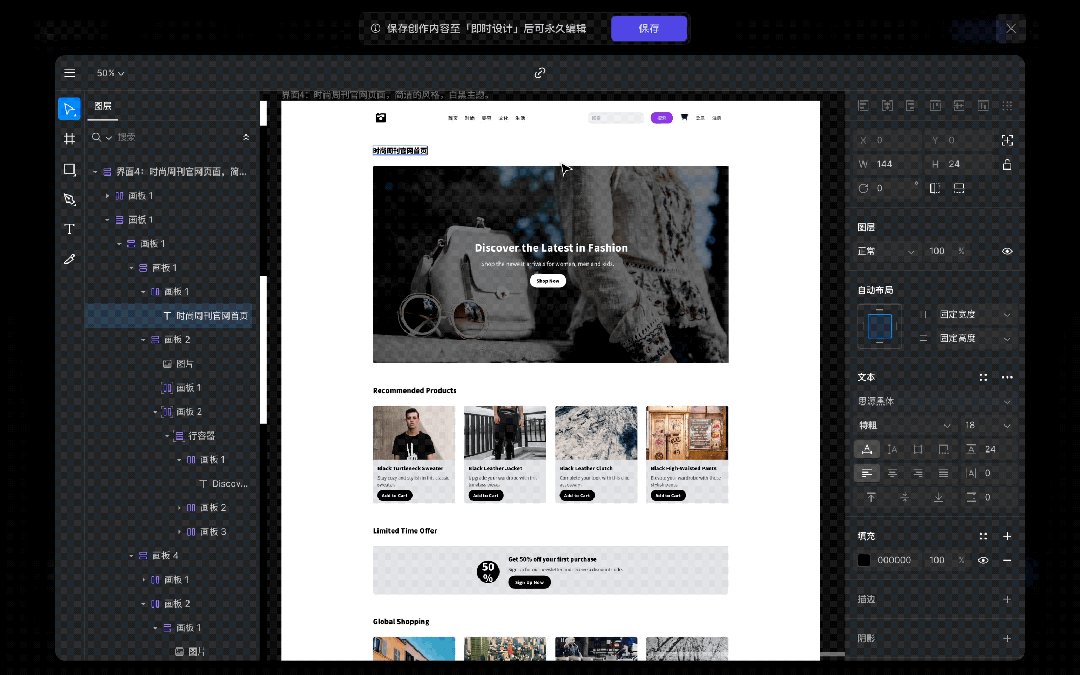
但是生成的结果有一些问题,比如自动生成配图与网站的内容需求并不是很适配。于是我们从开源网站unsplash找来了几张配图,在设计稿中进行编辑修改。
令人惊喜的是,我们在设计稿中所做出的修改,比如替换图片、修改字体,全都被自动同步至这个已经发布的在线网页「https://js.design/site/?id=ai_cY7jfKiL7IY」。
整个过程耗时不到10分钟,包括输入咒语、生成设计稿、发布为网站、替换图片、重新发布。
而这款产品的魅力,不在于10分钟生成一个几乎接近我们需求的网站,而在于任何一个没有设计基础、没有代码基础的人都可以用10分钟生成一个网站,带域名的那种。
即时AI:30s生成可编辑UI设计稿,一键发布为在线网页
5月4日,即时AI全面开放。根据官方消息,这款产品收到了超10w的内测申请,并在内测期间生成上百万的生成结果。这为后续产品开放后的迭代,打下了很好的基础。
5月31日,即时AI产品更新,在生成App端UI设计稿的基础上,叠加了web端UI设计稿生成能力,同时支持一键发布为在线网页。
这其中用到了两个能力:AI生UI设计稿以及将设计稿一键发布为封装完毕的网页组件,而且未来这个能力还会被迁移到App、小程序的生成当中。
更新后,我们也简单评测了一波。
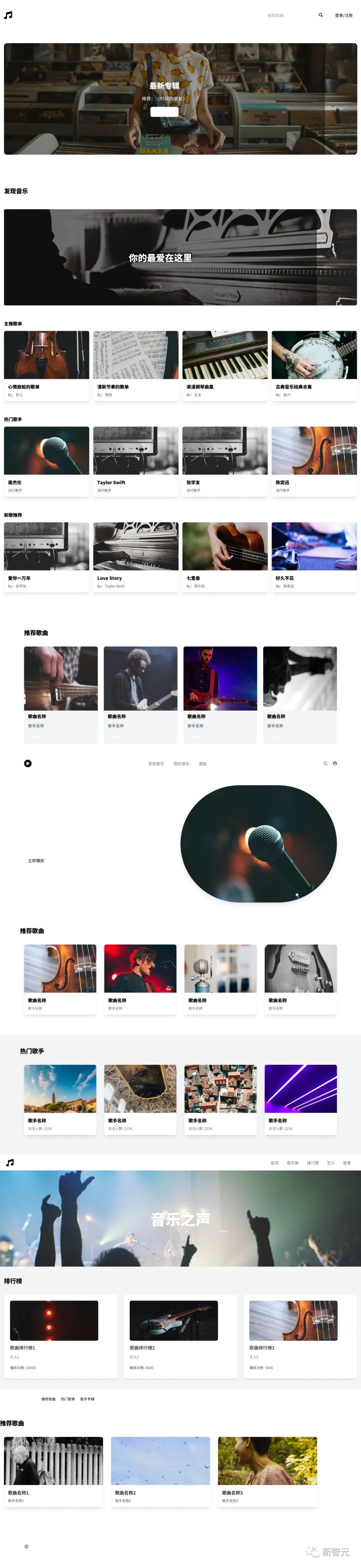
比如,生成一个音乐类产品的官网:

上下滑动查看全部
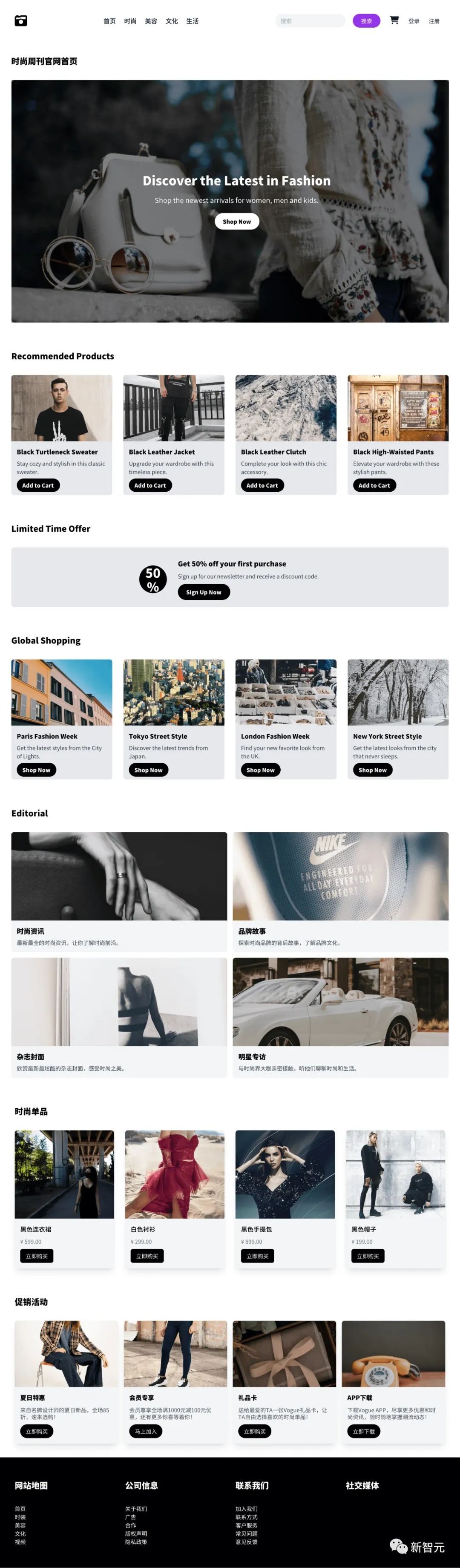
生成一个时尚杂志官网:

上下滑动查看全部
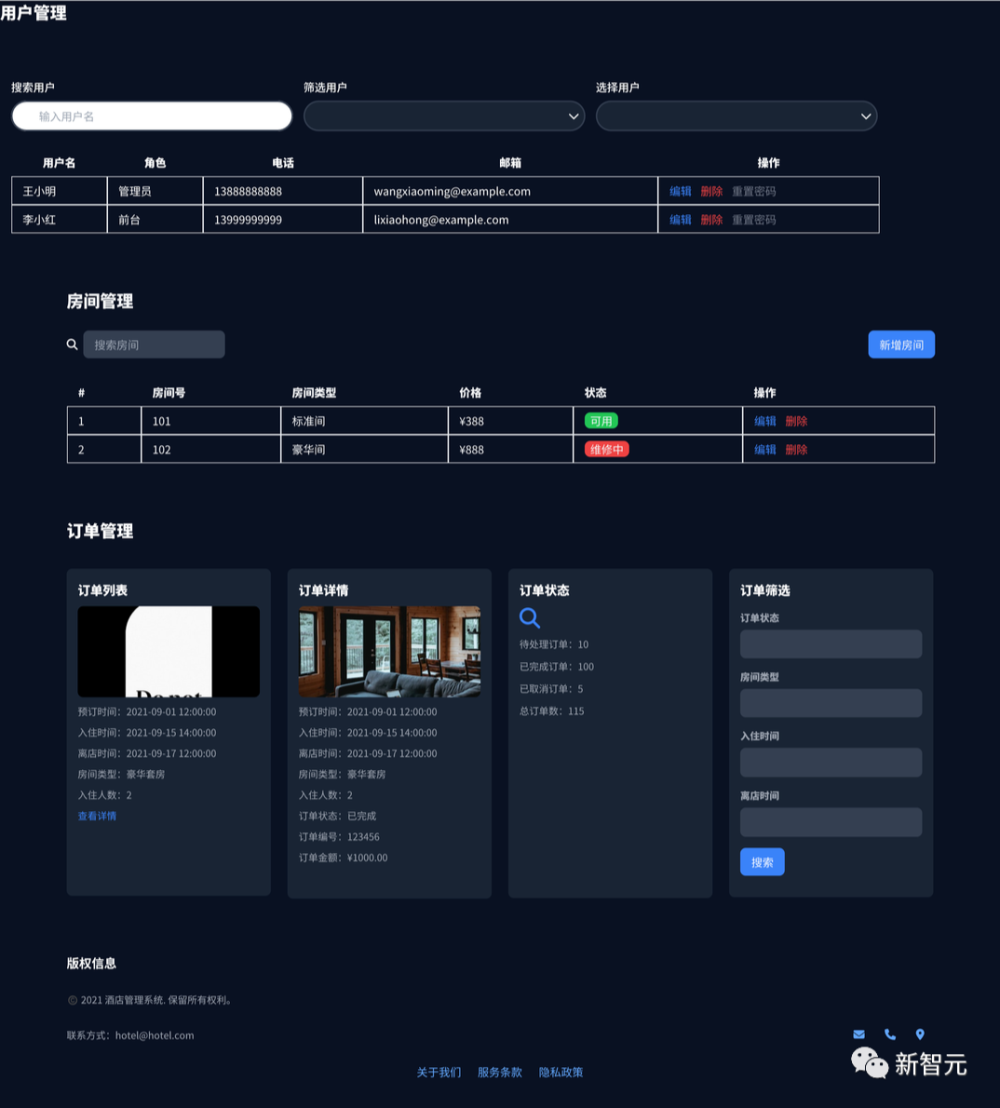
生成一个酒店管理的后台页面:

从生成结果来看,基本可以满足一个网页的内容需求,但是距离成熟、专业的网页还有一定差距。但是可以理解,毕竟还是个在学习进程中的新东西。
与文生图不太一样的是,UI设计稿需要极强的规范性,同时必须具备可编辑功能,因此文生UI设计稿的进程稍缓于文生图,同样主打文生UI的Galileo AI以及Uizard尚处于内测当中。
UI设计30年
随着ChatGPT突如其来的爆火,设计类工具的AI化,也开始了疯狂加速。
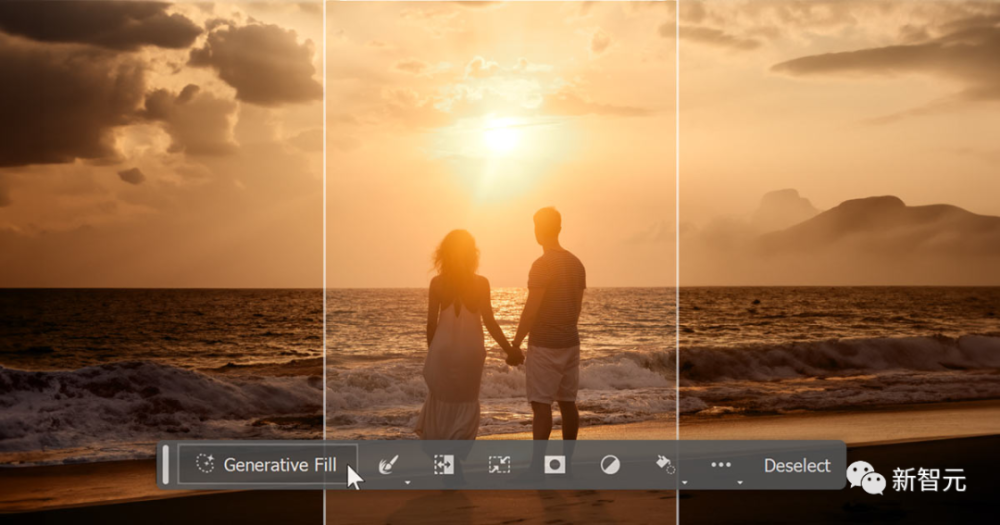
5月24日,Adobe推出了PS新功能Generative Fill(生成式填充),可以一键去除或修改画面内容以及拓展图像内容,相当于Stable Diffusion中的Inpainting和Outpainting。

这项新功能目前已经在Adobe Firefly中上线,并置入了Photoshop Beta测试版中,用户可以直在Ps中以非破坏性的方式组合或生成图像。

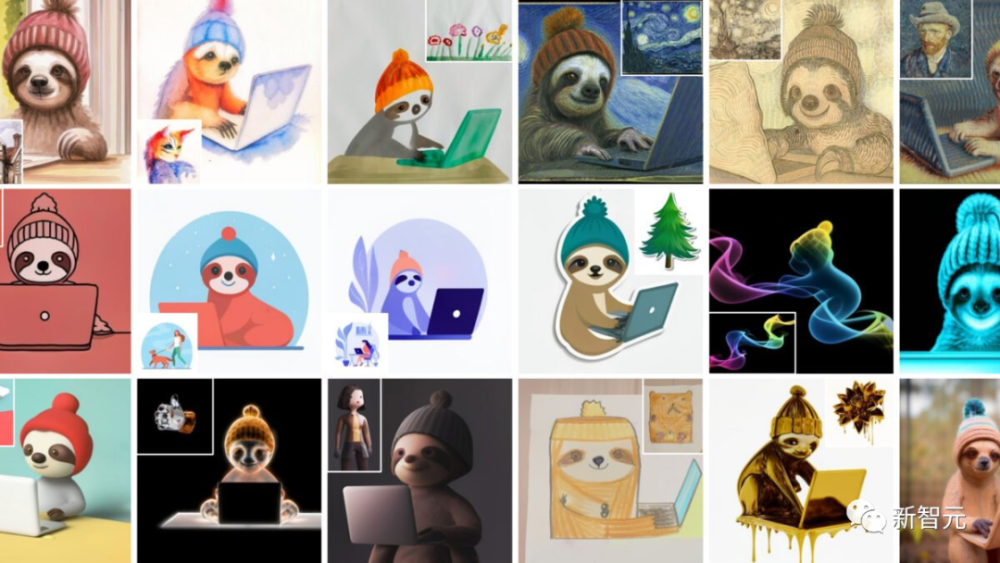
紧接着,Google Research在6月又发布了一项基于Muse模型的新应用——StyleDrop。
它可以将生成的图片束缚在一个很小的范围内进行微调,不会影响到画面中的其他内容。比如更改画面的颜色、阴影效果、风格等等。微调需要的训练参数也不到总模型的1%。

今天的AI设计软件,已经精细到了这个程度,回想UI设计最开始的那些年,不免让人感慨。
时间回到1984年,苹果推出Macintosh,由史蒂夫·乔布斯亲自主持研发,堪称计算机历史上的一座丰碑,这也使GUI(图形用户界面)得以在一种真正的产品中出现。

第一张由ps制作出来的照片,John Knoll将其命名为「天堂里的Jennifer」
1987年,由于Macintosh电脑无法显示带灰度的黑白图像,Thomas Knoll自己写了一个程序——Display,希望解决这个问题。John Knoll后来加入,兄弟二人联手打磨这款产品,后来Display更名为Photoshop。
1990年,大小仅有800kb的Photoshop 1.0问世,从此开启了这款软件制霸图像编辑领域三十余年的时代。
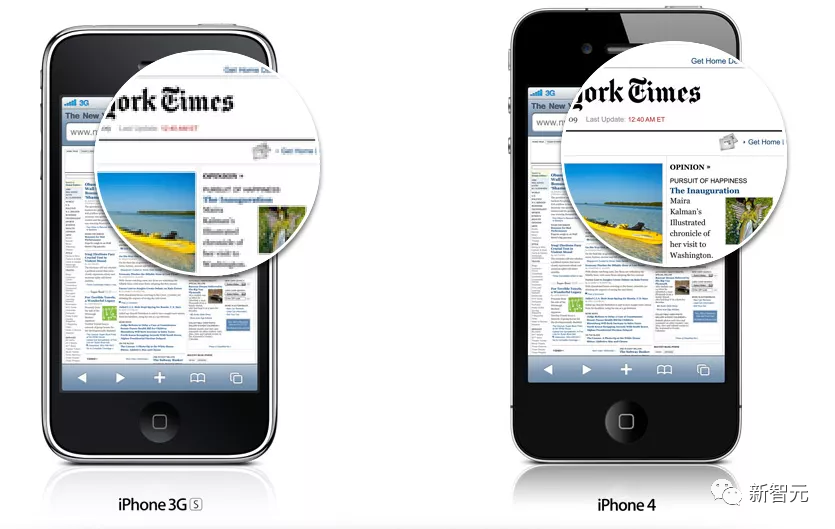
2007年苹果CEO乔布斯发布了iPhone,2009年iPhone 3GS发布,2010年iPhone 4问世。
作为第一部配备有视网膜高清屏幕(Retina Display)的手机,iPhone 4的显示效果可谓是惊为天人——图片、文字看起来清晰锐利,可媲美印刷品。

iPhone的出现,拉开了移动互联网的序幕,也定义了移动互联网时代的许多视觉设计原则。
2008年,荷兰特温特大学计算机专业彼得·欧姆弗利被要求设计一个简单的绘图应用,DrawIt便由此诞生。
2010年12月发布了DrawIt的最后一个版本,并将软件更名为Sketch。自那以后,Sketch聚拢了一批小规模的忠实拥趸。

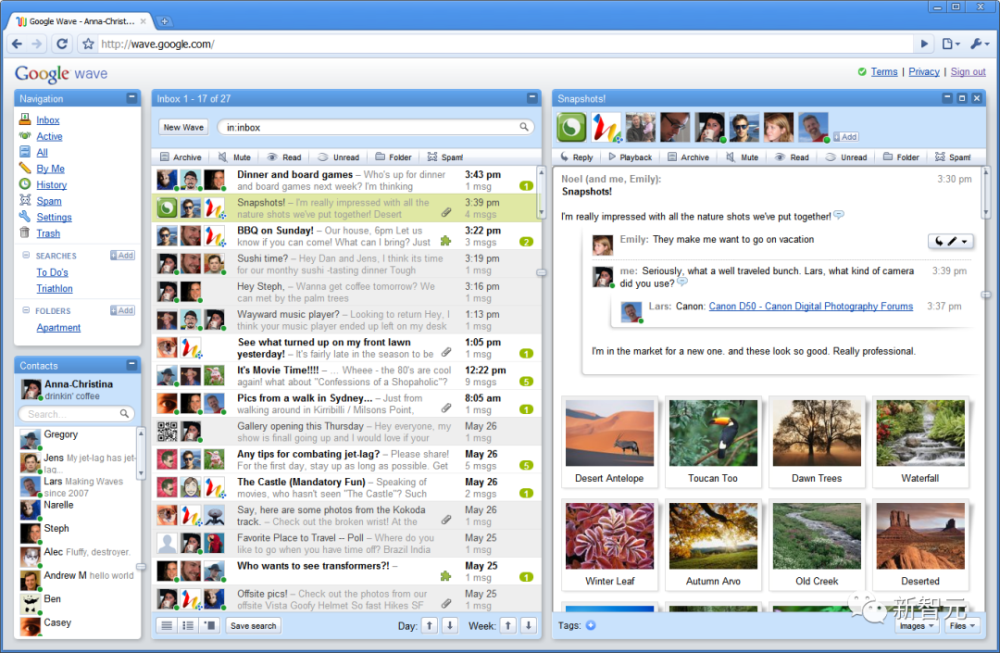
2009年5月28日,Google的内部孵化并正式上线Google Wave,在Google Wave应用中,使用者可以建立一个wave然后添加一些用户。
每个在使用者wave里面的人都可以使用富文本、小组件、图片、甚至可以是外部feed,他们可以进行回复也可以直接编辑wave。
尽管该产品后来被关停,但是围绕着HTML5所延展出来的技术、服务与工具不断涌出,越来越多的SaaS服务开始选择使用浏览器这样的轻量级客户端交付给用户,让复杂的渲染和计算留给位于云端的服务器来处理。

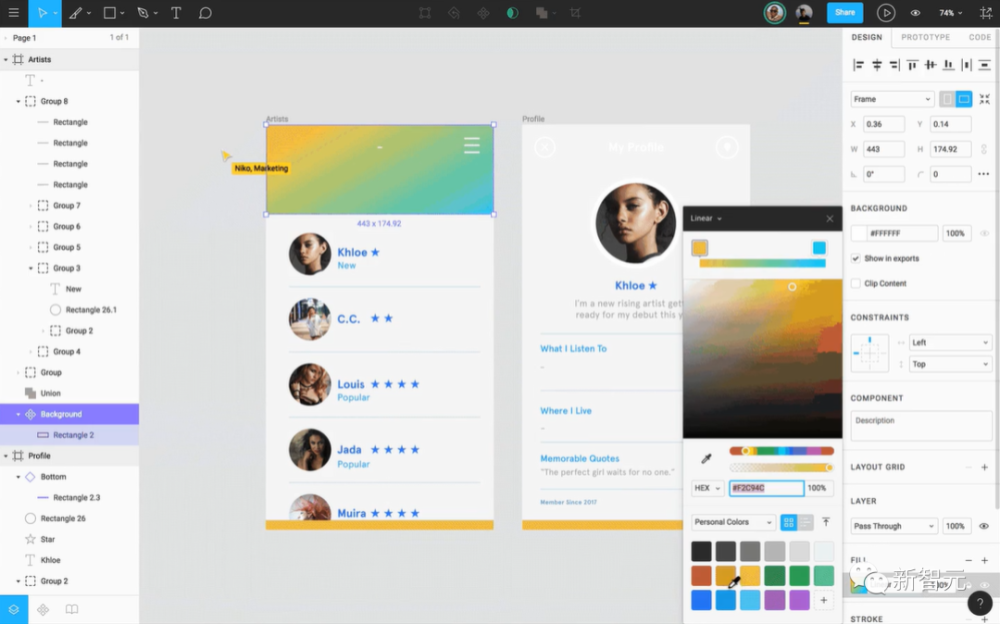
UI设计工具巨头Figma就在这个节点诞生。Figma是一款在线协同设计软件,在2016年上线正式版,2017年开始推出付费的套餐。此时在UI/UX设计领域,Adobe XD、Sketch和Figma的竞争关系雏形已经形成。
在过往的几年疫情期间,作为一款全平台可用的在线界面设计协作工具,随着线上协作需求不断增大,Figma可将项目随时保存至云端,其用户数量迅速增长,2021年6月,完成2亿美元融资后,Figma估值已达100亿美元。
2022年9月15日,Adobe在官网宣布,将以约200亿美元收购在线协作设计平台Figma公司,包括一半的现金和一半股票。对于Adobe而言,拿下Figma,在扩大自身在云端业务的同时,也能消除潜在的最大竞争对手之一。

但技术的革命总是来得猝不及防。
新一代的设计工具什么样?
新的技术环境催生新的终端,新的终端催生新的交互逻辑,新的交互逻辑催生新的工具。
而现在,人工智能介入了设计工具。

从PS开始,设计工具的发展趋势经历了一个从「单一工具功能」到「多元功能」再到「职能分化工具」,最后又让「工具功能」和「使用场景」融合一体化的过程;但无论这个发展趋势是如何地分分合合,它的主旋律一直都是围绕着提高工具的功能和性能,为了帮助设计更好地解决更多的问题而存在的。
AI下的设计工具,有什么不一样?
「人工智能介入到设计工具之后,它又进一步加速了工具使用场景融合、工具一体化的趋势,也进一步大大提升了工具的功能和性能,设计工具由主要解决用户在使用过程中的需求,转变为要符合用户最终的结果预期。
从前的设计工具是分布操作,每一步都需要用户参与,用户也知道结果的生成逻辑。但是现在变成了一步到位、实现过程变成『黑盒』」,即时设计联合创始人周凝表示。
当我们检索AI设计类工具,已经不仅限制于文字生成图像,图生图、文生UI设计、文生3D、文生视频....
工作流将会发生怎样的变化?
我们通过新的工具窥探未来的工作方式和工作结果。
一个互联网产品诞生的正常产研流程是:设计搞定版之后,把这个设计稿交给前端的工程师,由前端的工程师把设计语言全部还原成一个程序语言,再在这个基础上进行功能的开发。
也就是「产品-设计-前端-后端」。
而现在有了直接把设计稿转成线上产品的能力之后,设计师不需要再花时间去和下一环节的同学去对齐,程序员也不再不需要去做语言替换的工作,降低评审、开发、走查等环节的时间成本,提升设计到开发的效率。
同时,由于设计稿中的所有修改都可以自动更新到已发布的网页中,这让程序员只要在第一次上线时做前端处理,后续无需再介入网页的维护修改工作。
即时设计的战略负责人黎嘉宁在公开演讲中表示,「用户有了UI设计稿之后要做什么?自然是让开发同学来在代码层面实现设计语言的转换。于是我们又结合即时设计Design to code的能力,实现设计稿到前端网页的自动转换。
我们把这一系列能力组合起来,最终实现了通过一段文本描述,一键生成在线网站、一键生成小程序的产品。我们不是把单独能力作为单点给用户,而是针对场景把这些能力做有机综合。」
管窥设计工具的演变趋势
工作边界融合与设计能力溢出。
这款产品让没有设计能力的人拥有了设计能力,让没有代码能力的人拥有了代码能力,设计师和前端的工作边界逐渐融合,每个工种原先被赋予的角色属性,都在向自己的上下游延展。
随着AI能力的不断进步,这个工作流程很有可能被缩短为「产品经理-设计师-后端」或「产品经理-前端-后端」,更或者,来到产品经理的「黄金时代」。

同样地,设计工具智能化后,使用工具进行设计不一定再是拥有专业能力的人群,很可能是关注AI的极客人群,也有可能AI像互联网一样变得人人可用,楼下的水果店老板、早餐店老板,人人都可以成为内容的创作者、界面的设计师、应用的开发者。
基础的设计需求满足成本降低到忽略不计,设计供给侧也将迎来爆发式发展,过去通过冗长文字释义的方式或许最终会变演变成「一图胜千言」的形式。
我们最终需要怎样的设计工具?
周凝认为:
「当人工智能全面介入设计工具,将设计工具彻底转变成一个智能设计工具后,我们原有的设计方式必将被彻底改变,这也符合生产关系随生产力变化而变化的客观规律。
那么基于对人工智能生产力的美好期待,假定设计工具完全自动化,且功能和性能没有其他任何限制,那么这样推理的最终结果就是:所有的过程环节和为了过程环节服务的工作流程都将被消灭。工具所有的显性能力体现,都将会聚焦在需求的输入端和结果的输出端。
在需求的输入端,既要能够允许我们大量地多模态地描述我们的详细需求并能够做到精准的理解和对细节的严格执行,又要在我们自己无法清晰描述出我们的准确需求仅有模糊概念和方向时,能够心有灵犀地懂我们的言外之意,甚至利用AI自己的知识储备和智慧能力引导和协助我们细化我们的需求,乃至于在更高的思考维度上给予我们超前的认知和需求启发。
在结果的输出端,我们既需要它能够在短时间内给我们大量生成优质的多模态方案供给我们进行选择,同时也需要它能够就已生成的方案接受我们进一步的需求进行不断地优化迭代,甚至我们肯定会希望,借用AI自身储备的知识和智慧能力,一步到位给我们最匹配最完美的答案,乃至于在更高的维度和层次上,给予我们突破原有需求审美和认知水平的超前方案。」
苹果Vision Pro一夜封神,AIGC全球爆红,新的技术浪潮涌来,下一个黄金时代是什么样子,我们无从得知。
但是我们可以知道的是,「一个静态的环境下是缺少新机会的,新的机会无一不是在变革中诞生。」
参考资料:
https://js.design/





