iconfont阿里巴巴矢量图标库是一个面向于logo设计师打造的图标服务软件,海量图标自定义下载,项目协同合作,是原创icon交流平台。那么这个app该怎么使用呢?今天果粉迷小编就给大家分享一波iconfont阿里巴巴矢量图标库app怎么用的教程,感兴趣的朋友可以了解一下哦!

iconfont阿里巴巴矢量图标库app使用教程
android可以直接使用单个icon(svg,png),也可以直接引入字体应用
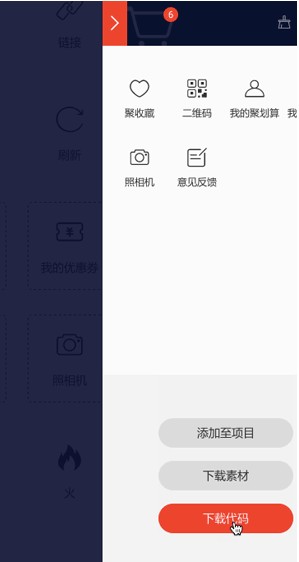
第一步:从iconfont平台选择要使用到的图标,并下载至本地;复制字体文件到项目 assets 目录

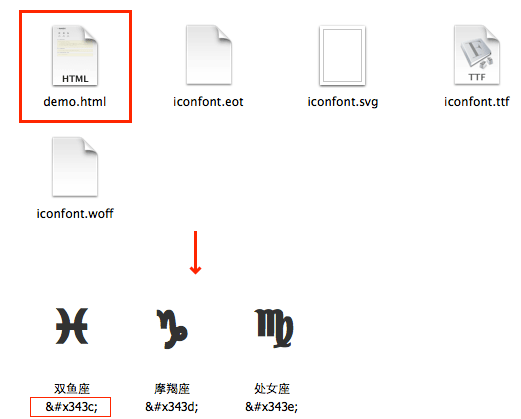
第二步:打开从iconfont平台下载下来的文件,并在目录中打开demo.html,找到图标相对应的 HTML 实体字符码;

第三步:打开 res/values/strings.xml,添加 string 值;
第四步:打开 activity_main.xml,添加 string 值到 TextView:
第五步:为 TextView 指定文字:
import android.graphics.Typeface;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Typeface iconfont = Typeface.createFromAsset(getAssets(), "iconfont/iconfont.ttf");
TextView textview = (TextView)findViewById(R.id.like);
textview.setTypeface(iconfont);
}
相关信息
iconfont阿里巴巴矢量图标库,阿里妈妈MUX倾力打造的矢量图标管理、交流平台。iconfont设计师将图标上传到Iconfont平台,用户可以自定义下载多种格式的icon,平台也可将图标转换为字体,便于前端工程师自由调整与调用。
上文就是小编为大家带来的iconfont阿里巴巴矢量图标库app怎么用的教程,关注果粉迷下载了解更多资讯!